ampをやめる方法。停止したらページが閲覧できなくなるけど大丈夫
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/eigosukisugi/eigoenglish.jp/public_html/wp-content/themes/elephant/single.php on line 54

こんにちは。TSUBASA (eigoenglish11)です
まず、先に謝らせてください
現在検索から、当サイトの記事を見つけて閲覧されている方
「amp非対応」にしたため、ページが閲覧できない状況にあります
そのため、大変お手数なんですが、URLの後ろにある「/amp」を削除して、再度アクセスをお願いします
ほんとすいません
なぜ、このような状況になってしまったのかと言うと、簡単に言えばこの「amp」っていうのをやめたから
「amp」というのは、スマホなどのモバイル端末で、ウェブサイトを高速表示させるもの
これを導入すると、
・んーーーパッ ←通常のサイト
・ん?パッ ←ampのサイト
という感じに、サイトを開くスピードが断然早くなるのです
え、じゃあampやめる必要ないじゃん?って思いますよね
それがですね、このampというものに対応させてしまうと、通常のページでは表示されるものがガスガス削られてしまい、すごくシンプルな白黒のページになってしまうんですよ
で、それを改善するために、プラグイン入れたりコードとか打ち込んだりするんですが、
なんせぼくウェブ知識ないもんで、
うまくできないんス!
見やすいページ作りたいんですけど、
できねーんス!!
だから、思い切って「amp」を外すことにしたんです
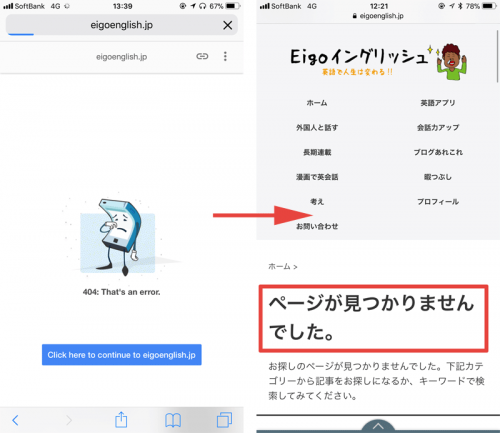
現在のampページ

この赤枠で囲んでいる記事が当サイトなんですけど、URLの左側に「雷」のロゴがありますよね
これ、この記事ampに対応してまっせ。という表示
雷のように、サクサクページ開けるよ!ってことだと思うんですけど、これが付いている当サイトのページは、全て次のように表示されてしまいます

はい、見れません
(いや、このページないですけど。なにしてんすか。帰ってもらえますか)
そんな風に言われているようでイラッとしますね
ちょっとURL違うだけで、そんなデカデカと言わんでもいいだろ。って感じです
SPONSORED LINK
ampページを見れるようにするには

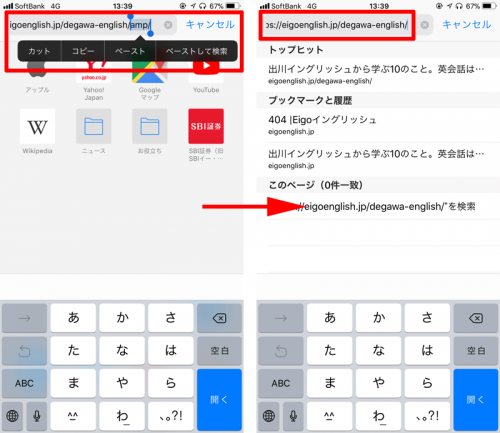
当サイトに限らず、このように表示されてしまうサイトがあったら、上にあるURLを覗いてみてください
URLの後ろの方に「/amp」って付いていたら、それを削除してリロードすれば、サイトが見れるようになります

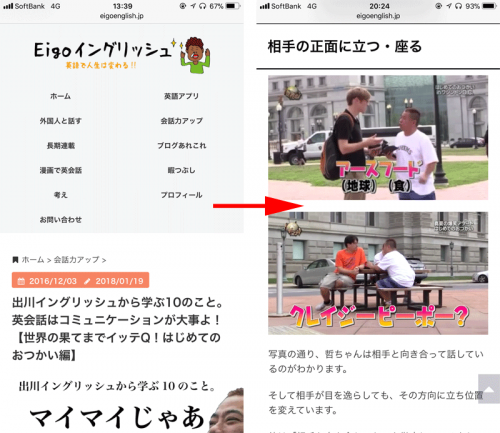
ご覧のように、URLを変更すればちゃんと存在してます
ampページよりカラフルに、写真とか枠とか表示されるようになりました
はい、これが本来の当サイトです
知らなかった人はびっくりしたでしょうね
読み込み速度が早くなるからって、ろくに知識のないぼくがamp取り入れたもんだから・・
ほんとすいませんでした
SPONSORED LINK
一生「/amp」を消さなきゃいけないの?

さて、本来のページが閲覧できるようになったものの、毎回URLを打ち替えてリロードしなければいけないのか?
「いやいや、それ、すっごいめんどくさいんですけど・・・」
「もう見ないッスよ、そんな手間のかかるサイト・・・」
いえ、大丈夫です
そんな手間かけずに見れるようになります
ただ、Googleがampページのキャッシュを完全に消すまで、1週間ほどかかってしまいます
それまでは、「/amp」を消すか、サイト内の検索窓からキーワードを入力して検索をしてください

Googleがキャッシュを削除すると、このようにampのロゴが無くなります
当サイトも徐々に更新されているようなんで、しばしお待ちを!
ampをやめたい人へ補足

ampのプラグインを入れてる人は、プラグインを停止するだけでやめることができます
ただし、ぼくの場合はWordpressのテーマ内、「function.php」にampに関するコードを入れていて、全てのページが閲覧できなくなったんです
開いたページ内に、その原因が「テーマの中のfunciton.phpの何行目だよ」と表示されていたので、バックアップを取って、そのコードをまるっと削除したら直りました
プラグインを停止するだけで解決するのは、プラグインだけをいじった場合で、ampページ内に色々と表示させようとコードをいじくりまくった人は、そのコードを削除する必要があります
でも、Wordpressはエラーを教えてくれるはずですので、仮にページが表示されなくなっても焦らず、どこがおかしいのかゆっくり検証してみてください
ウェブ知識のないぼくでも解決できたから大丈夫っす!