2017/06/25
SlideShareの使い方【pdfの作成・ファイルのアップロード・WordPressでスライダーを表示させる方法】【mac版】
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/eigosukisugi/eigoenglish.jp/public_html/wp-content/themes/elephant/single.php on line 54

ある日、スマホでネットサーフィンをしていた時に思ったのですが、
商品の使い方や設定方法などのHow to系の記事って、画像がたくさん載っていて一つ一つ解説されてますよね。
パソコンで見る分にはいいですけど、スマホだとたくさんスクロールしなきゃいけなくて、途中で読むのがめんどくなっちゃうんです。
それで何かいい方法ないかなーって考えていたんです。
で、ひらめきました。
縦じゃなくて横へスライドさせればいい!
目次
WordPressでスライドショーのプラグインを探す
スライドショーをWordPressで表示させるために、専用のプラグインをインストールします。
プラグインを調べてみるとたくさん出てきます。スライドショーのプラグインはたくさんあるので、以下の条件で絞って探しました。
- 作ったファイルをアップロードするだけ
- WordPressに貼り付けるだけ
すると見つけました。スライドショーをブログに貼り付けられるもの。
SlideShareを使うにはLinkedinのアカウントが必須です。そのため最初はちょっと手間かもしれません。
でも、スライドショーのファイル自体はオフラインで作れるし、ファイルをアップロードした後に表示されるコードをWordPressに貼り付けるだけ。
スマホでもちゃんと表示されます。
SPONSORED LINK
スライドショーを作るために行う作業
今回スライドショーを作るために行う作業はこの3つです。
- Macでスライドショーを作る
- Slideshareのアカウントを登録する
- ファイルをSlideShareにアップロードして、コードをWordPressに貼り付ける
では順番に解説していきますね。
SPONSORED LINK
Macでスライドショー(pdfファイル)を作る
Macの場合、jpgやpngなどの画像ファイルをpdfに変換することができます。変換するためにわざわざフリーソフトをダウンロードする必要はありません。
pdfにするには画像ファイルをプレビューで開きます。それをpdfに変換して保存するだけです。
その手順についてはこちらの記事で書いています。練習用のファイルも用意していますので、作り方がわからない方はお読みください。
アカウント登録
pdfファイルが用意できたらSlideShareのアカウントを作っていきましょう。
アカウント作成の手順は、こちらのスライドショーをみてください。
ホームページへ飛んだらSignupでアカウント登録を行います。以前はSlideshare専用のアカウントがあったようですが、LinkedInの傘下になったことにより、現在はLinkedInのアカウントで登録が必要になりました。
Facebookもビジネスとして利用できますが、LinkedInの方がより専門的な分野でネットワークを作ることができます。
アカウントは、名前、メールアドレス、国、職種などを登録していきます。項目が多いので、ちょっとだけめんどくさいです。
すでにLinkedInのアカウントをお持ちの方はすぐに利用できます。
ファイルをアップロードする
pdfファイルの用意ができたら、SlideShareのページにアップロードをしていきます。
ログイン後の画面にファイルをドロップ、またはファイルを指定すればアップロードが始まります。
ファイルのタイトル名、内容説明、カテゴリーを入力して保存してください。タグはなくても問題ありません。
WorePressで使う場合、専用のコードがあるのでコピーして保存しておきます。
画面を閉じてしまっても、アップロードしたファイルはサーバーに残っているので安心してください。
WordPressにスライダーを貼る

アップロードしたファイルをそのまま貼っても表示されません。
SlideShareのプラグインをダウンロードし、有効化します。

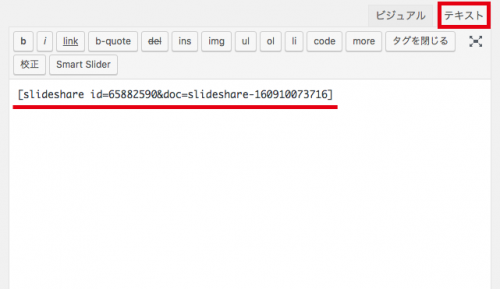
先ほどコピーしたコードをテキスト画面に貼り付けます。

プレビューできちんと表示されているか確認してください。これで完了です。
以上、SlideShareの使い方でした。