編集したい画像をインデックスカラーにさせない方法【Photoshop】
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/eigosukisugi/eigoenglish.jp/public_html/wp-content/themes/elephant/single.php on line 54

こんにちは。TSUBASA (eigoenglish11)です
AdobeのPhotoshop(フォトショップ)で画像編集を行っていると、レイヤーをドラッグして移せない、ダブルクリックでインデックスカラーを解除できない、という症状が起こります

レイヤーをドラッグで移せないのは、それぞれ画像モードが違う為で、編集したいレイヤーのモードを「RGBカラー」に変更して統一させなければいけません
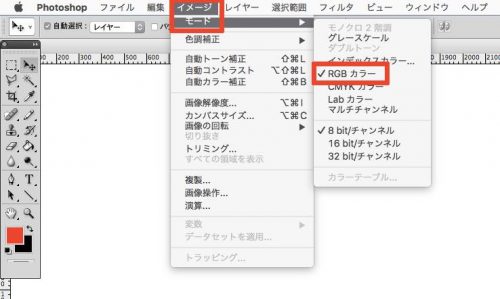
レイヤーのモードを変更する手順
「イメージ」→「モード」→「RGBカラー」
またインデックスカラーのレイヤーをダブルクリックしても反応がない、背景にできないという場合も、この作業を行わなければいけません
この作業、1つ2つならいいんですけど、何十枚と編集しなければいけないとなると、すごくめんどくさいんですよね

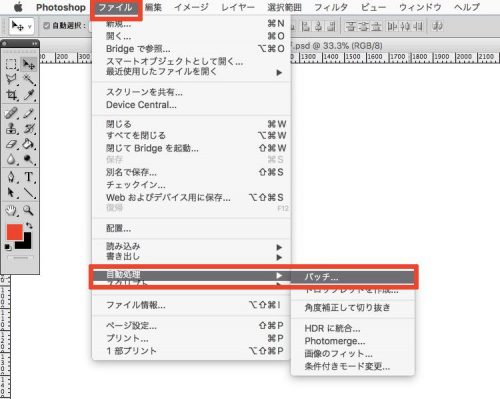
そんな時はこのバッチ機能を使って、インデックスカラーの画像をRGBにまとめて変換するのですが、よくよく考えてみたら、このバッチ機能をしていること自体が余計な手間でした
で、画像編集して保存する際に、拡張子を変えればインデックスカラーにならないことが判明したので、ここで解説していきたいと思います
題して、「Photoshopで編集したい画像をインデックスカラーにさせない方法」です
あの、すごくシンプルです。すぐ終わります
画像を編集してweb用に保存

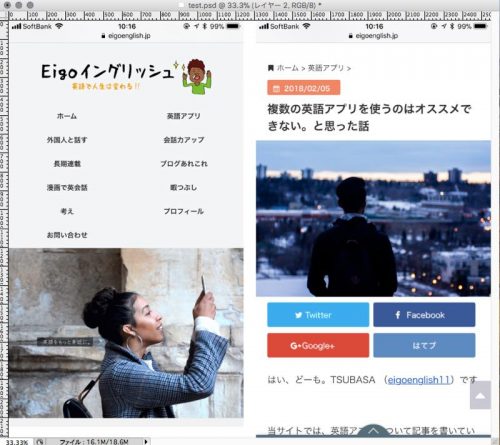
ここでは当サイトでよく使うパターンより、画像を引用したいと思います
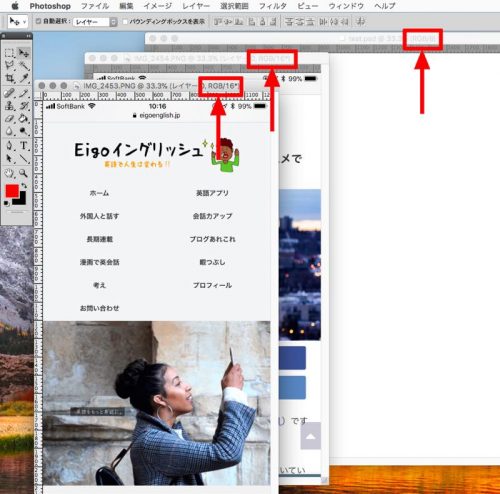
ちょっと見づらいんですけど、編集したいスクショ(画像左・真ん中)、背景白のフォーマット(画像右)は全て「RGB」で表示されていますよね
これが「インデックスカラー」になっている状態では編集できないので、「イメージ」→「モード」→「RGBカラー 」で画像を変更してください
ではこの左2つの画像を、右の背景白のフォーマットへと移します

はい、ご覧のようにフォーマット上に移しました
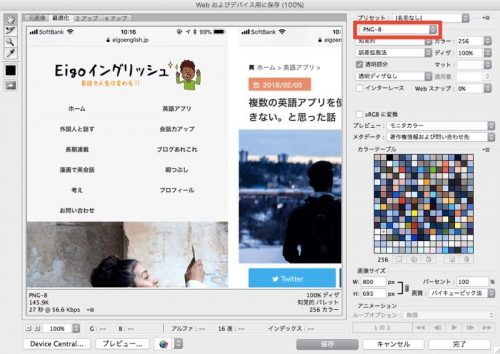
スクショ画像はかなりサイズが大きいので、横800pixelぐらいにリサイズし、Ctrl+Shift+Alt+Sで「ウェブおよびデバイス用に保存」をします
ショートカットキーが反応しない場合は、「ファイル」→「ウェブおよびデバイス用に保存」をしてください

右上の方に、保存する画像の拡張子を選択するボックスがありますよね?
ここで選択する項目によって、「インデックスカラー」か「RGBカラー」に分かれるのです
そう、たったこれだけで解決するんですよ
拡張子を決め打ちすれば、大量に編集した画像をいちいちバッチで編集する必要がなくなる、というわけです

ここでは5つの項目(GIF, JPEG, PNG-8, PNG-24, WBMP)があります
最後のWBMPはビットマップなので、あまり使うことはないです
インデックスカラーになる拡張子と、RGBカラーになる拡張子はそれぞれ次の通り
インデックスカラーの拡張子
- GIF
- PNG-8
RGBカラーの拡張子
- JPEG
- PNG-24

試しにGIFで保存してファイルを開いてみたら、この拡張子は「インデックスカラー」になっています
インデックスカラーの画像は編集の邪魔になりますので、「Webおよびデバイス用に保存」から、「JPEG」または「PNG-24」を選択して保存しましょう
はい
以上、編集したい画像をインデックスカラーにさせない方法でした