2017/06/25
暗記力アップにも繋がる基本的なフォーマットの作り方。【Anki】
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/eigosukisugi/eigoenglish.jp/public_html/wp-content/themes/elephant/single.php on line 54

Ankiにはカードのベースとなるフィールド(フォーマット)があります。標準で付いてるフィールドはいくつかあるのですが、ちょっと物足りない。フォーマットを変更することでカードを作る作業効率が良くなり暗記力(記憶力)もアップします。
それに、せっかく一生懸命作ったカードのフォーマットを後から変更していくのはものすごくしんどいです。はじめにやっておけば良かったと後悔します。
ということで今回は、一度覚えてしまえばものすごく簡単!とっても大事なフィールド(フォーマット)の作り方です。
パソコンなら無料で使える暗記ソフトをまだ入れていない!って方はこの記事を読んでね!→英単語を覚えるのにオススメ!紙の単語帳より便利なAnkiというアプリ。
しかも音声で単語や文章まで読んでくれますよ!!→単語帳アプリ「Anki」からネイティブな発音をさせる方法《読み上げ設定保存版 for mac》
一気にいきますフォーマットの作り方

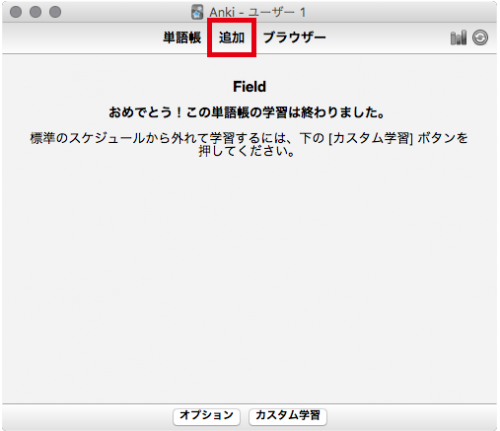
1.まずは単語帳を作成しましょう。ここではFieldという名前にしています。

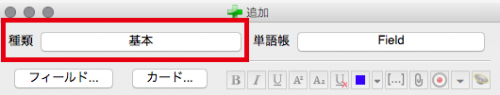
2.追加を選択

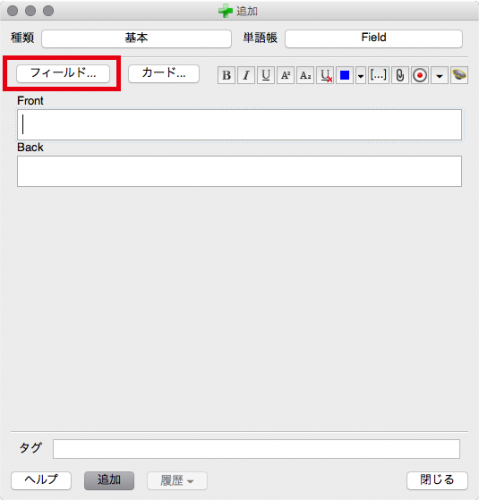
3.左上のフィールドを選択

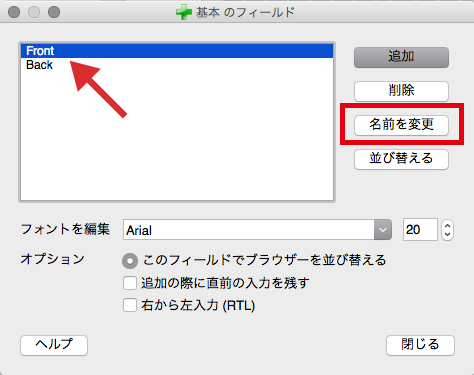
4.ここでフィールドを増やしそれぞれ名前をつけていきます。まずはFrontを選び名前を変更します。

5.単語という名前に変更します。

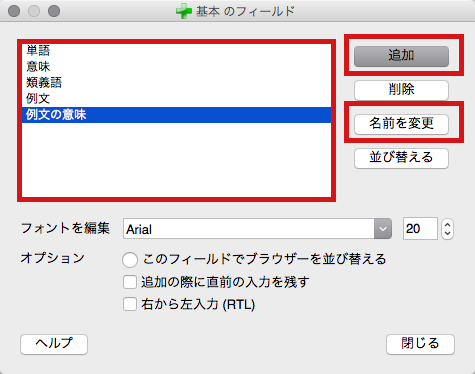
6.同じように名前を変更したり追加でフィールドを増やします。このように5つの項目を作りました。

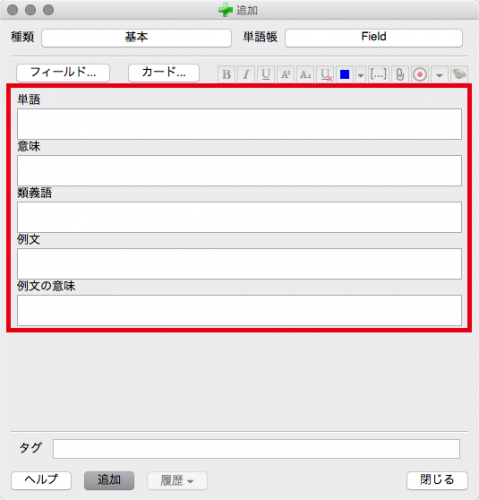
7.追加画面に戻るとフィールドが増えていますね。今度はカードを選択してください。

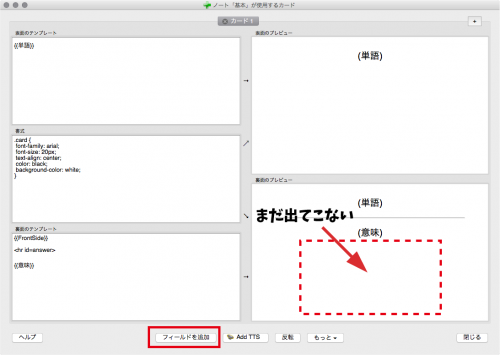
8.カードを開くと作ったフィールドがありません。下にあるフィールドを追加を選択してください。

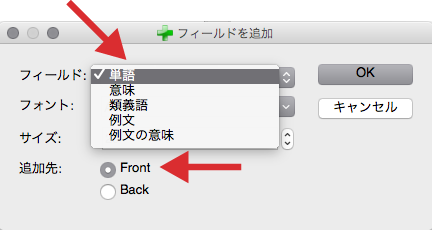
9.先ほどはフィールドに名前をつける作業で、ここではそのフィールドをカードに表示させる作業を行います。上のフィールドより単語、下の追加先はFrontにしてOKを選択してください。

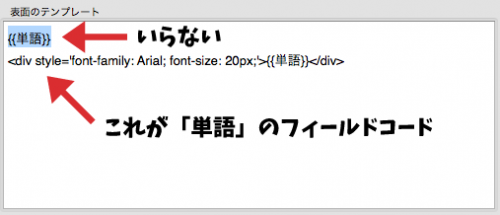
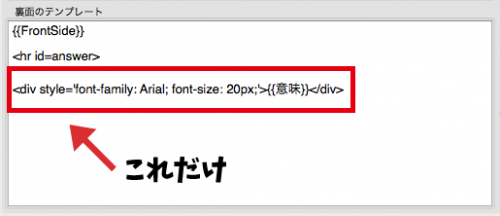
10.表面のテンプレートにコードが表示されました。ただこのままだと単語が2つ表示されてしまうので、青のハイバック部分を削除してください。

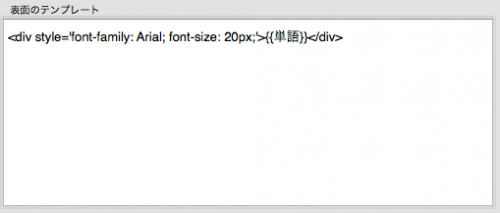
11.こんな感じです。

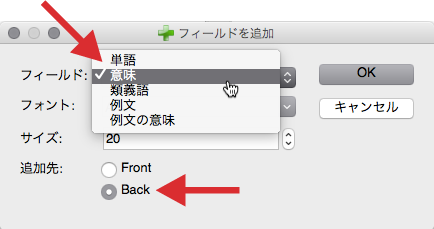
12.他のフィールドも同じように作っていきましょう。フィールドは意味、追加先はBackにしてください。

13.単語と同じように意味も2つ表示されてしまうので、単体の方を削除してこのようにしてください。

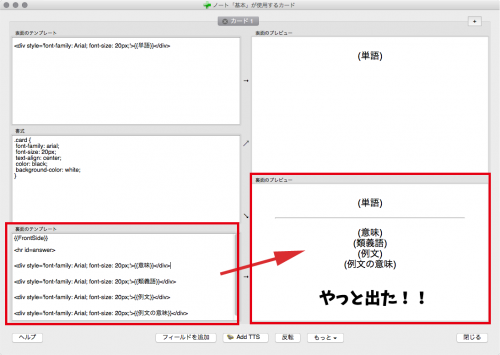
14.全部入力を終えた画面です。類義語、例文、例文の意味はすべてBackに入れています。右側のプレビューが変わりましたね。

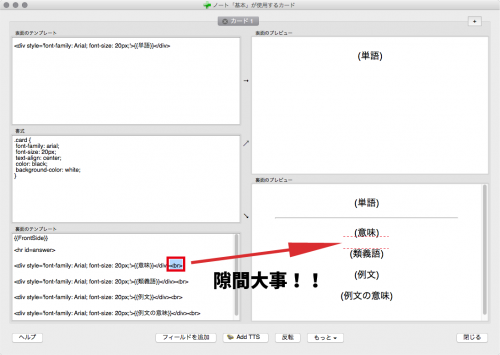
15.文字が詰まった状態で表示されるので、気になる場合は各コードの後ろに<br>(改行)を入れてください。終わったら右下の閉じるを選択。

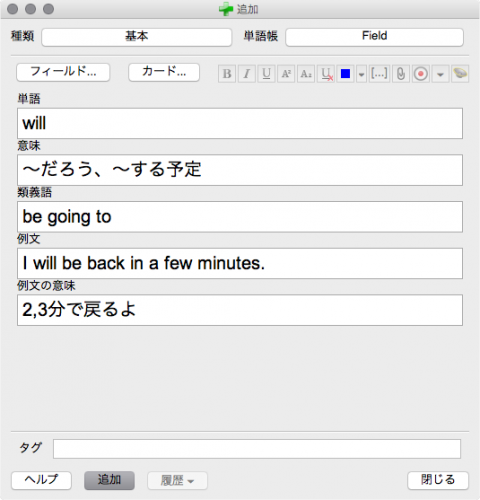
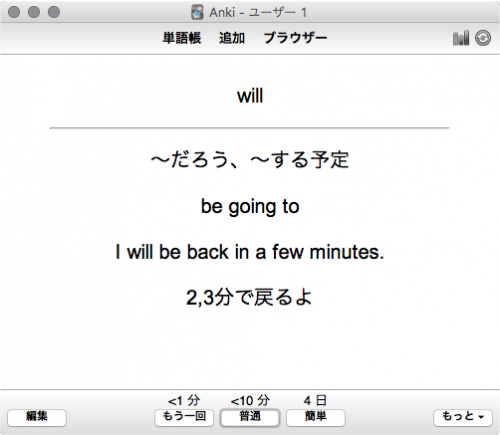
16.あとはこのように入力してカードを1枚作ってみましょう。

17.完成です。見やすい!!
SPONSORED LINK
まとめです

「基本」というカードの種類に対してフィールドを作成しました。別の単語帳を作る時に「基本」を選べばこのフィールドを使うことができます。
ちなみにインストールしたアドオンのフィールドを変更する場合、色々なコードが入力されている場合があるので、コード入力には十分気をつけてください。
僕は一度大失敗してます・・