2017/06/25
英単語帳【Anki】これぞおすすめ!アドオンをうまく利用して効率的にカードを作る方法。
Warning: Use of undefined constant full - assumed 'full' (this will throw an Error in a future version of PHP) in /home/eigosukisugi/eigoenglish.jp/public_html/wp-content/themes/elephant/single.php on line 54

ども。TSUBASAです。
単語帳アプリ【Anki】に入れたアドオンを手動で変更することにより、効率良くカードを作ることができます。プログラムコードの知識がない、使い方がイマイチわからない、ラクしてとっとと始めたい!っていうあなたにとっておすすめの方法です。
2.このベースをカスタマイズ
なぜこのアドオンをカスタマイズするのか?
こちらのカードのフォーマット、ものすごく完成度が高いんです!
でも入力項目名が英語で表記されているので自分でいざカードを作ろうとすると「あれ?ここに何を入力すればいいんだっけ?」と分からなくなってしまいます。
スムーズに単語カードが作れるように、入力項目名をわかりやすい「日本語表記」に変更しつつ、表示されるカードの文字サイズや色の変更もしてしまいましょう。
SPONSORED LINK
アドオンをカスタマイズ

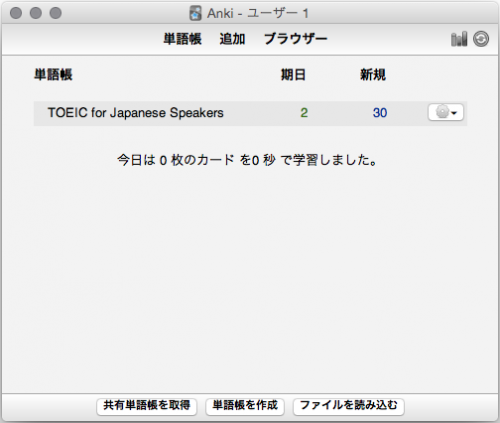
アドオン【TOEIC for Japanese Speakers】を入れたら単語帳を開いてください。
※インストールの方法がわからない場合はこちらを参考に!

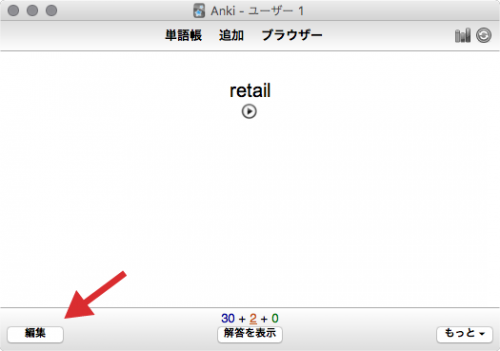
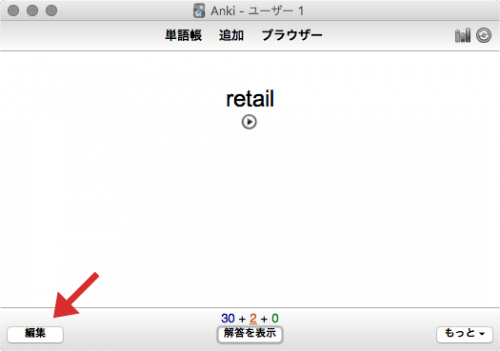
開いたら矢印の学習するを選択してください。

左下の編集を選択。

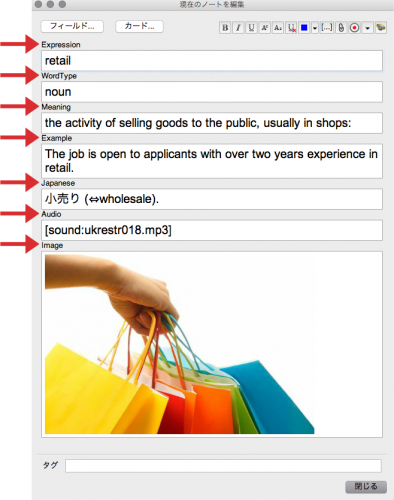
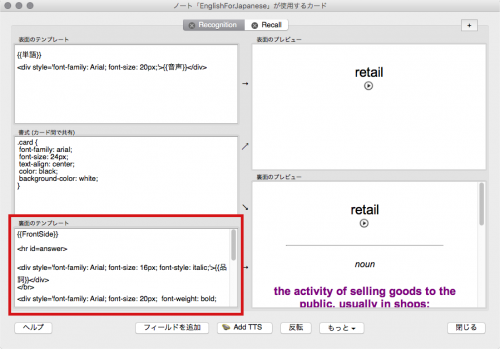
変更するのはこのたくさんある矢印の部分です。ここを全て日本語に変更していきますので、画面を一旦閉じてください。

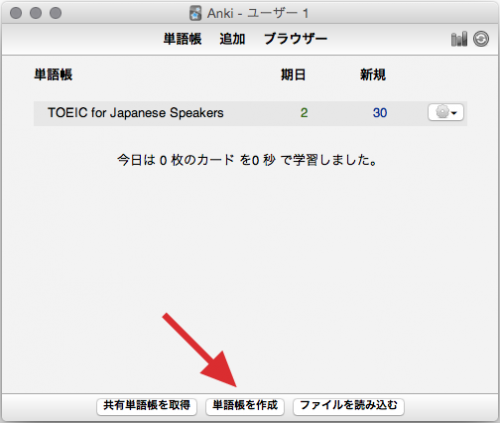
最初の画面に戻り単語帳を作成を選択。

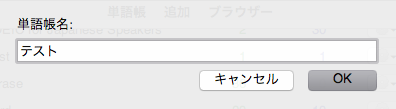
任意の名前で単語帳を作成してください。ここでは「テスト」という単語帳を作ります。

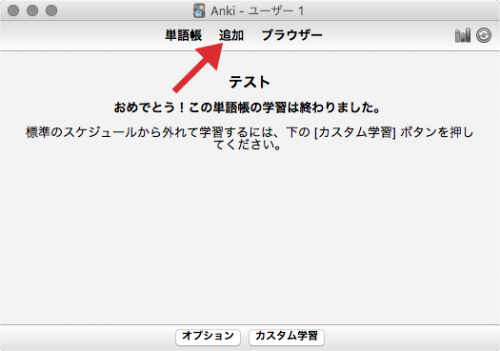
単語帳にはまだカードが入っていないのでこの画面になります。上の追加を選択してください。

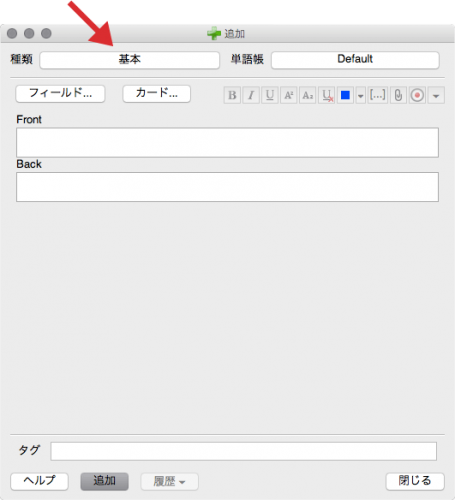
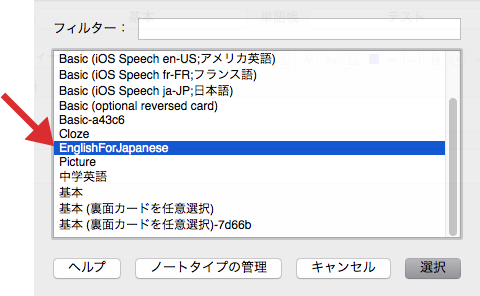
左上の基本を選択。

EnglishForJapaneseを選択。

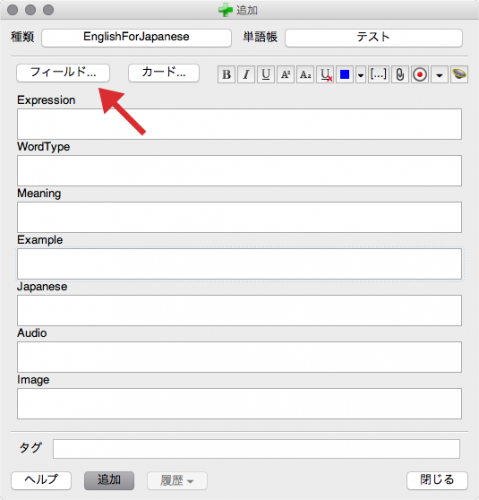
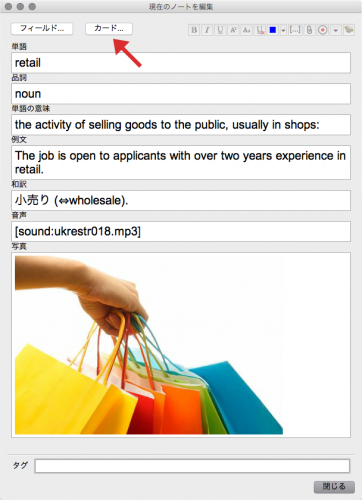
先ほど見た画面のブランク(フォーマット)です。左上のフィールドを選択。

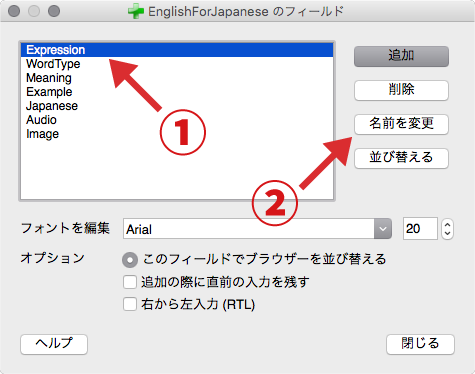
この画面で自作するときにわかりやすいように説明文を日本語に変更していきます。①変更したい部分を選択して②名前を変更をクリック。以下入力例です。
Expression →単語、または語句
WordType →品詞
Meaning →単語の意味、または説明
Example →例文
Japanese →和訳、または日本語
Audio →音声、または声
mage →写真、またはイメージ
入力が完了しましたら右下の閉じるを選択してください。

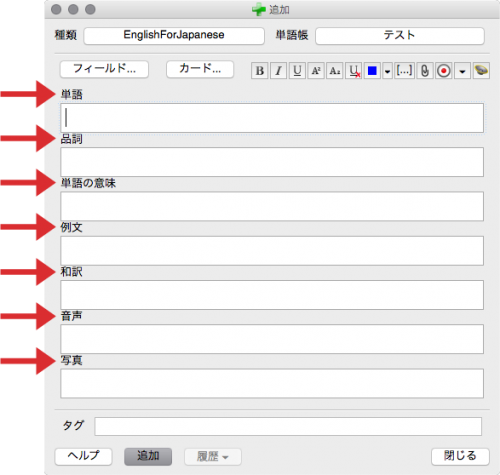
この通り、全て日本語になりました。これだけです。
SPONSORED LINK
文字のサイズ・色などを変更する

トップ画面に戻ってください。先ほどの単語帳にはカードが入っていないため、カードの入っている単語帳よりコードの変更をしていきます。TOEIC for Japanese Speakersを選び、学習するを選択してください。

左下の編集を選択。

先ほど変更したので、入力欄の文字が日本語で表示されてます。上のカードを選択してください。

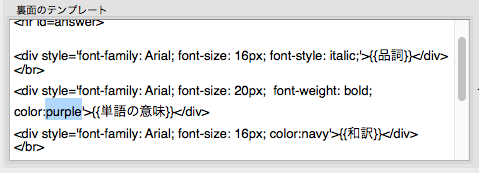
ここでは色やサイズなどの表示方法を変えることができます。変更するには左側のテンプレート(コード)の書き換えが必要です。ここでは裏側のテンプレートの表記を変更していきます。

「単語の意味」の文字の色を変更します。このpurpleをblueと入力します。
![]()
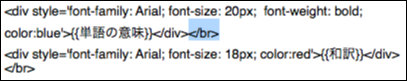
「和訳」をも少し見やすくしたいので、フォントサイズと色を変更します。16px→18px、navy→redと入力します。

「単語の意味」と「和訳」の文の間隔を広げたいのでこの位置に<br>と入力します。
![]()
「例文」の文字を16pxから18pxに、さらにフォントはitalicではなく他と同じフォントに統一します。
![]()
“font-style: italic;” 部分は削除しました。ではこの画面を閉じましょう。

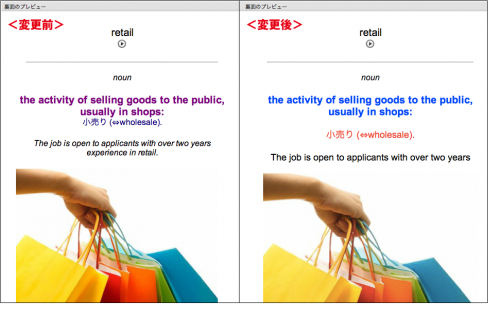
左が変更前、右が変更後です。なんとなくすっきりしましたね。
<補足>iPhoneのAnki画面

こちらは、iPhone版Ankiで表示した画面です。先ほど<br>を入れたおかげで、スマホでも見やすくなりました。また、文字サイズの変更やfont-Italyをやめた理由は、見やすさの他に手動で読み上げをしやすくするためです。
入力ミスをしてしまったら
元のテンプレートをそれぞれ貼っておきます。このままコピペすれば元に戻ります。以下をコピペしてください。
【表面のテンプレート】
{{単語}}
<div style=’font-family: Arial; font-size: 20px;’>{{音声}}</div>
【書式】
.card {
font-family: arial;
font-size: 20px;
text-align: center;
color: black;
background-color: white;
}
【裏面のテンプレート】
{{FrontSide}}
<hr id=answer>
<div style=’font-family: Arial; font-size: 16px; font-style: italic;’>{{品詞}}
</div>
</br>
<div style=’font-family: Arial; font-size: 20px; font-weight: bold; color:purple’>{{単語の意味}}</div>
<div style=’font-family: Arial; font-size: 16px; color:navy’>{{和訳}}</div>
</br>
<div style=’font-family: Arial; font-size: 16px; font-style: italic;’>{{例文}}
</div>
</br>
<div style=’font-family: Arial; font-size: 20px; width:200px text-align:center’>{{写真}}</div>
まとめ
めっちゃ便利なアドオンを入れていじくるだけ!
フォーマットってほんと大事。と、つくづく思います。